I was looking for a Drupal solution for address verification on webforms. I did some research and came across the Address Autocomplete module, which enhances the Address module with autocomplete functionality.
Address
https://www.drupal.org/project/address/
This module provides functionality for storing, validating and displaying international postal addresses.
Address Autocomplete
https://www.drupal.org/project/address_autocomplete
This module enhances the Address module with autocomplete functionality.
When you start to type the street, a list of matching addresses will be shown. When you pick one, all relevant address fields (like street, city, postcode, country) will be populated automatically.
Providers
Multiple providers can be configured.
Currently available:
- Swiss Post API (https://developer.post.ch/en/address-web-services-rest)
- Google Maps (https://developers.google.com/maps/documentation/geocoding/start)
- Mapbox Geocoding (https://docs.mapbox.com/api/search/geocoding/)
If you install both the Address module and the Address Autocomplete module, a new Address Autocomplete Widget will become available that can be used on text fields for content types. However, by default, neither module adds this functionality to webforms.
I found the following issue page for the Address Autocomplete module that’s looking to add address autocomplete functionality to webforms as well:
Webform integration
https://www.drupal.org/project/address_autocomplete/issues/3310478
I installed the Address and the Address Autocomplete modules and applied the patch on my own Drupal site successfully and the address autocomplete functionality worked fine for me on webforms.
I installed the Address module with the following composer command:
composer require 'drupal/address:^1.11'
drush en addressI installed the latest dev version of the Address Autocomplete module:
composer require 'drupal/address_autocomplete:1.0.x-dev@dev'
drush en address_autocompleteThen, I configured the Address Autocomplete module using my own Google Maps API key. The Configuration page is located here:
admin/config/address-autocompleteEnable the API provider you want to use, configure it by clicking on the Settings button.
Add the webform address autocomplete patch to your composer.json file. Add the following code inside the “extra” section of your composer.json file:
"patches-ignore": {
"drupal/address_autocomplete": {
"Expose an address_autocomplete webform element (https://www.drupal.org/project/address_autocomplete/issues/3310478)": "https://www.drupal.org/files/issues/2022-09-19/address_autocomplete-webform-integration-3310478-2.patch"
}
}Apply the patch to the Address Autocomplete module using the composer install command:
composer installIt is a good idea to clear the cache:
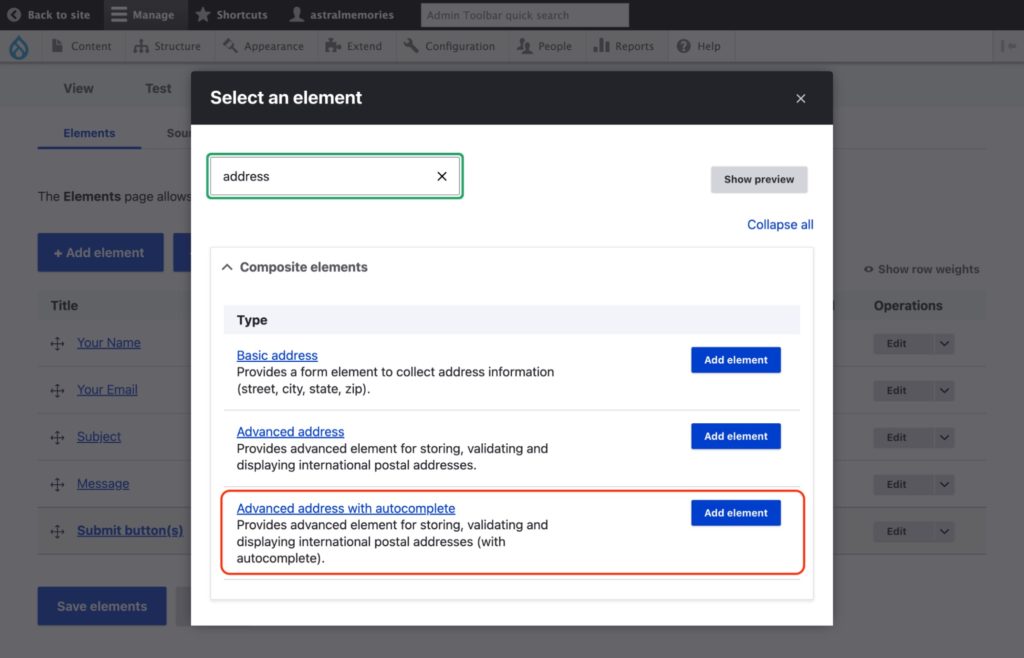
drush crNow, if you add a new element to a new or existing webform, you will see that there is a new element called “Advanced address with autocomplete”:

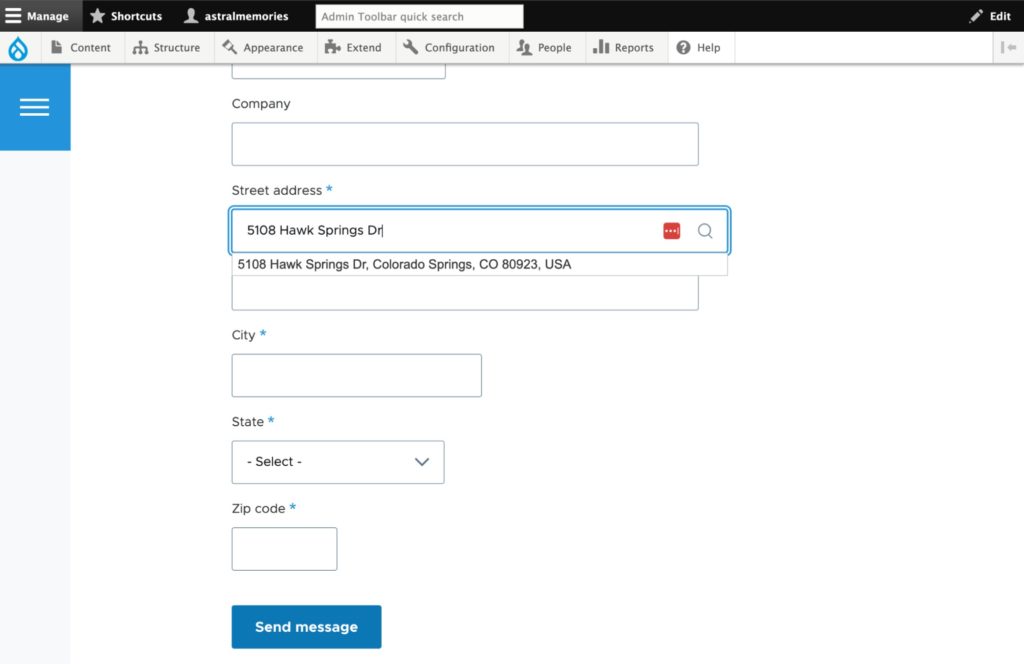
I added an “Advanced address with autocomplete” element to the default contact webform of my website to test:

As you can see, the address autocomplete feature is working as expected.
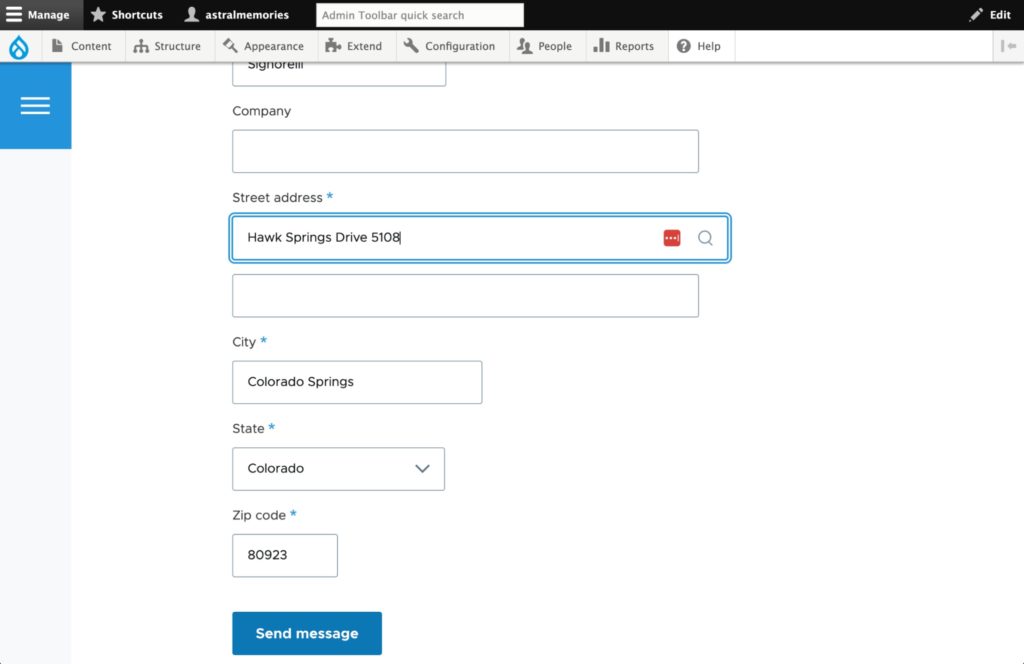
When I clicked on the suggested address, the other address fields were added automatically:

And that’s it, folks! I hope this tutorial was useful for you and big thanks for checking it out!