Simple table with Alphabetical Filtering capabilities using the TableFilter JavaScript library and Bootstrap. Codepen: https://codepen.io/astralmemories/pen/QWQqMQo CSS Requirements: // Bootstrap https://cdn.jsdelivr.net/npm/bootstrap@4.2.1/dist/css/bootstrap.min.css…
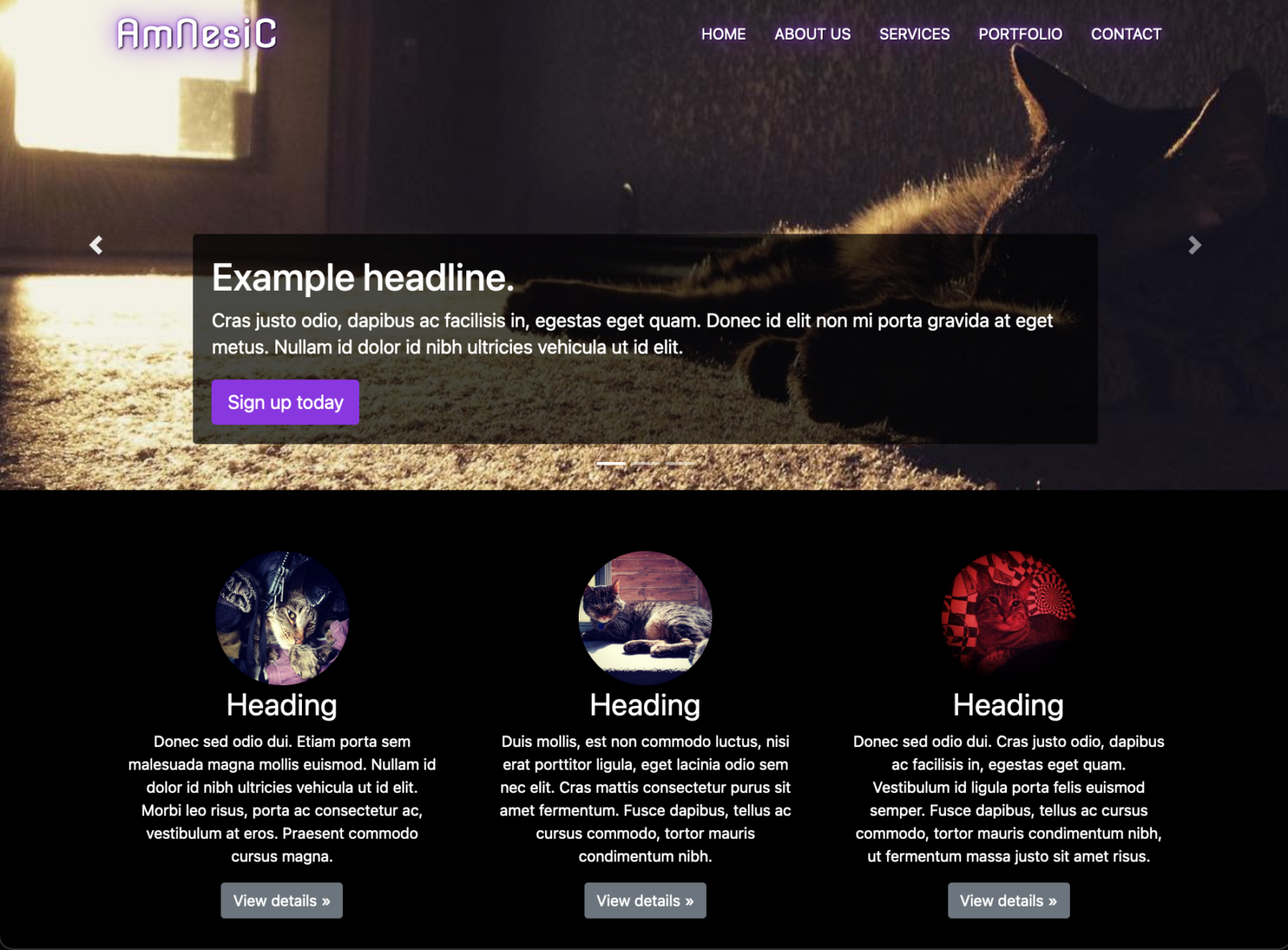
Features Bootstrap styles and elements Bootstrap icons Pattern.css backgrounds Google Fonts Easy accent color change through a global CSS variable…
This JavaScript code will automatically change the MIN value of a DATE input to the desired start DATE. Checkout the…
A simple Info/Content Tabs element using HTML, CSS, and jQuery. Checkout the Codepen DEMO. Requirement: https://code.jquery.com/jquery-3.6.0.min.js HTML Code: <div id=”tabwrap”>…
Simple Content Carousel using Bootstrap 4 and Bootstrap Icons Checkout the Codepen DEMO. Requirements: https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta/css/bootstrap.min.css https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.1/font/bootstrap-icons.css https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta/js/bootstrap.min.js HTML Code:…
Example of how to read values from an external XML using PHP json_encode and JavaScript. Read in the values from…
Example: CodePen Code: <div class=”myClass”></div> <script> document.addEventListener(‘DOMContentLoaded’, function() { document.getElementsByClassName(“myClass”)[0].innerHTML = “<img alt=’my image’ src=’http://astralmemories.com/img/astral-memories-logo.png’>”; }, false); </script>
This code search for all the elements of a certain class and replaces its classes for a new one. Code:…
Example: CodePen Code: <div class=”myDivClass” style=”border: 5px solid red;”> <h1>DIV 1</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit,…
These are the button styles that our team uses at work, I save them here for an easy copy and…