Example:
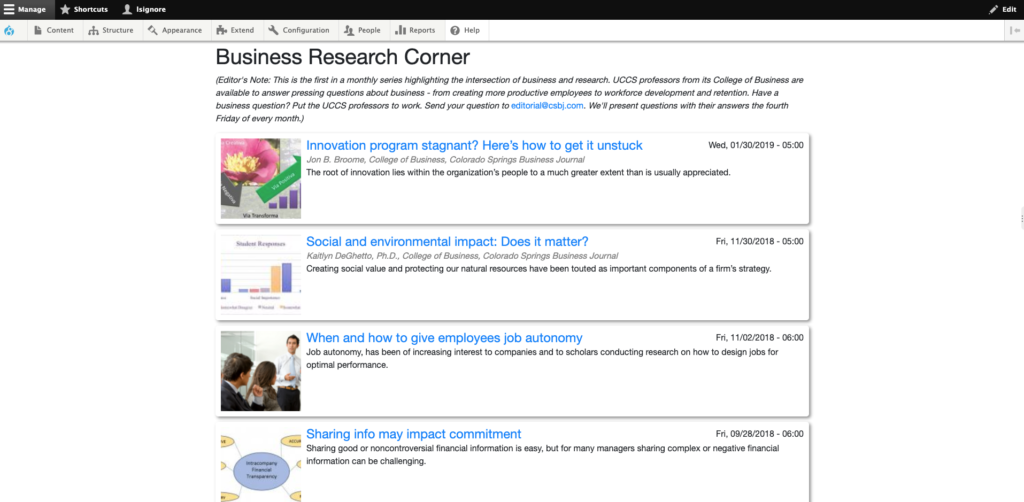
https://cms.staging.uccs.edu/business/business-research-index

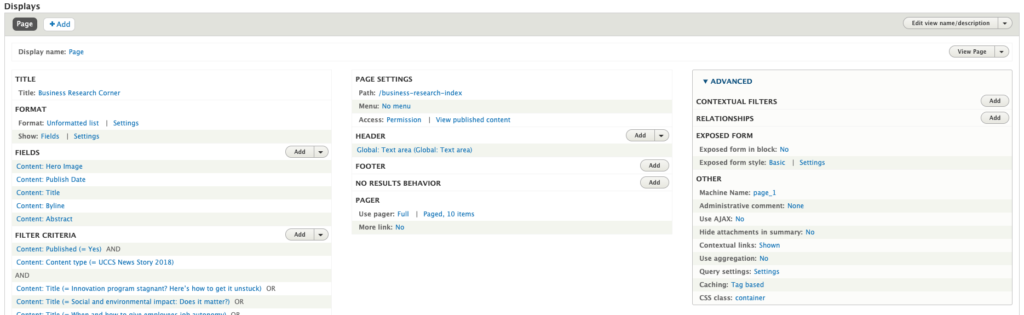
Configuring the View page:

FORMAT: Unformatted list
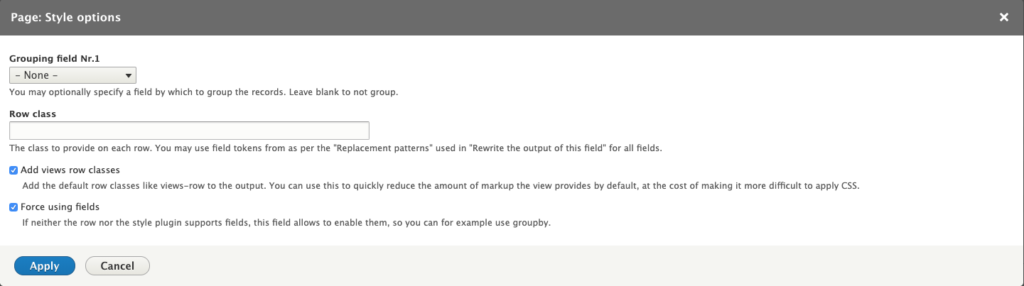
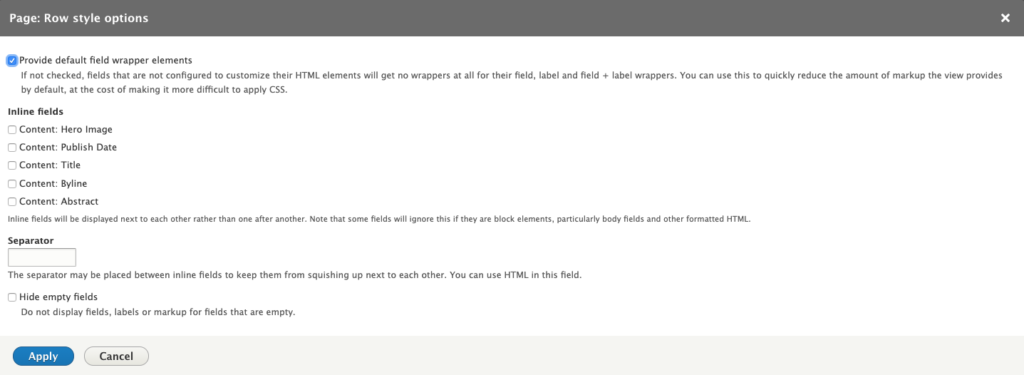
Settings:

SHOW: Fields
Settings:

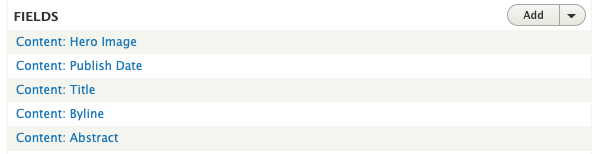
FIELDS:
Add and organize the following fields as shown in the image:

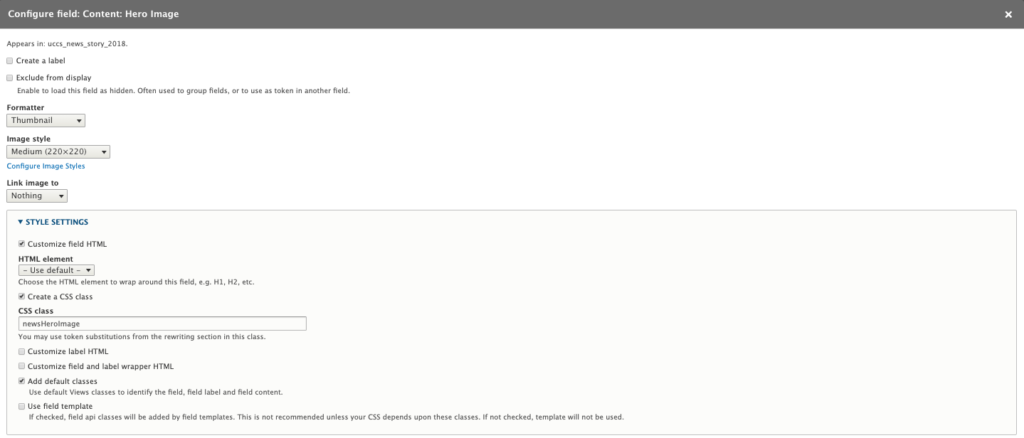
Configure the “Hero Image” field:

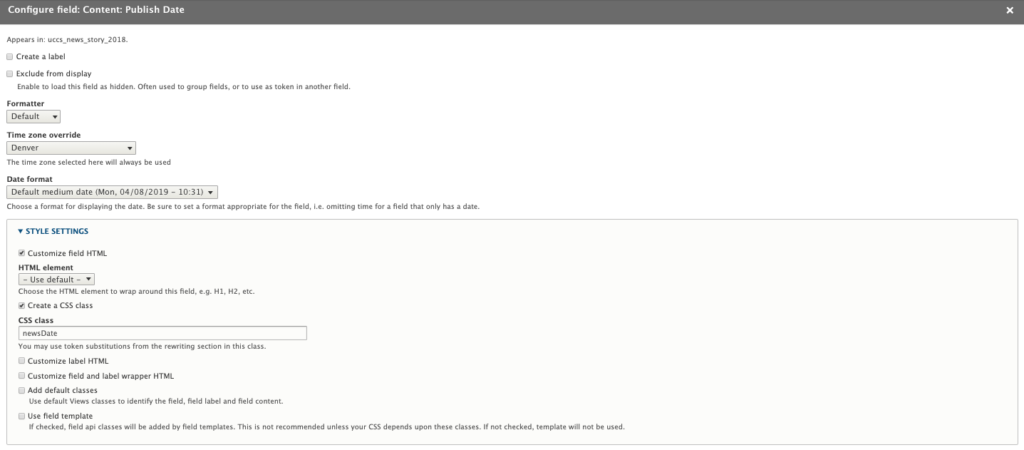
Configure the “Publish Date” field:

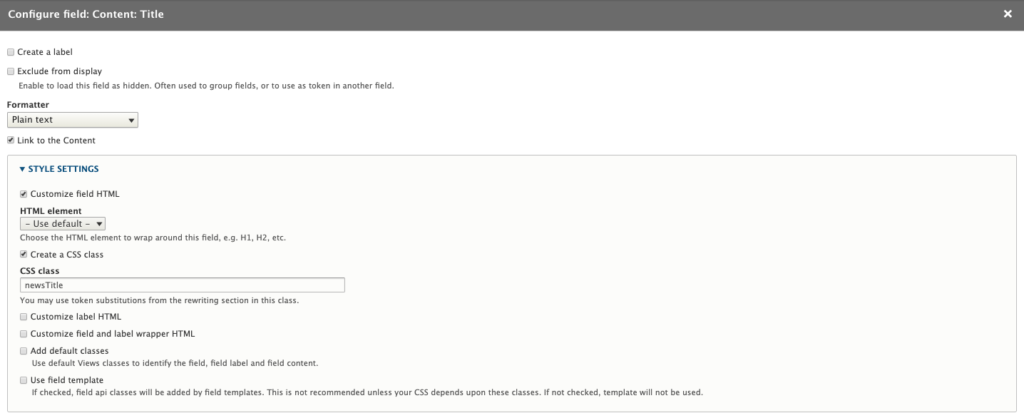
Configure the “Title” field:

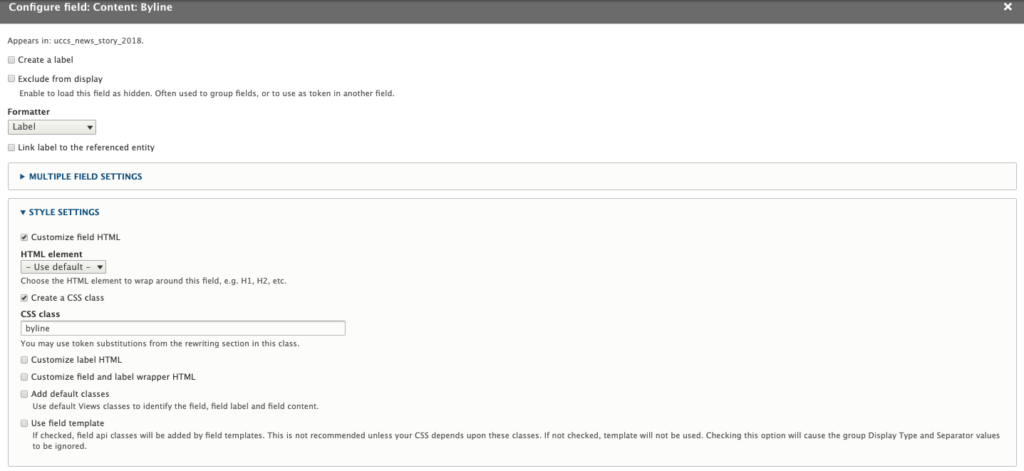
Configure the “Byline” field:

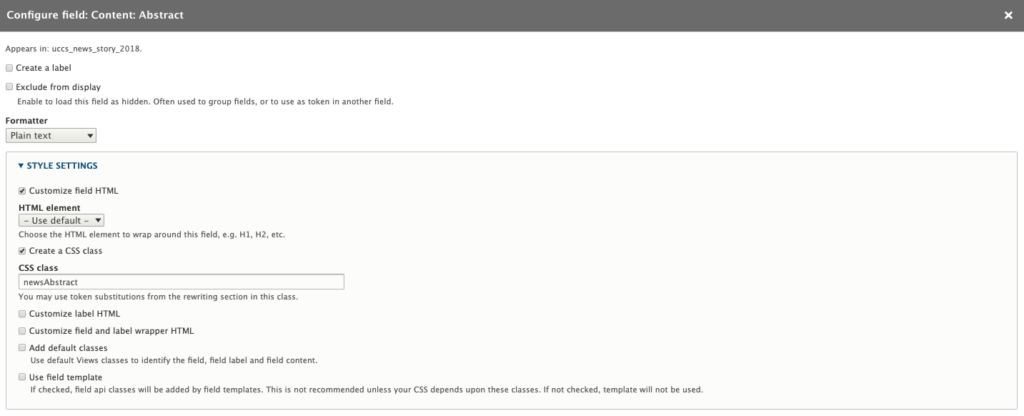
Configure the “Abstract” field:

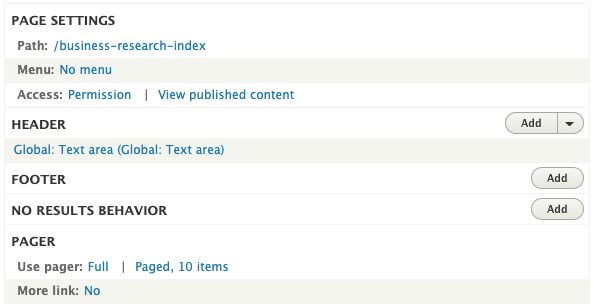
PAGE SETTINGS:
HEADER: Add a “Text area” to add CSS code.

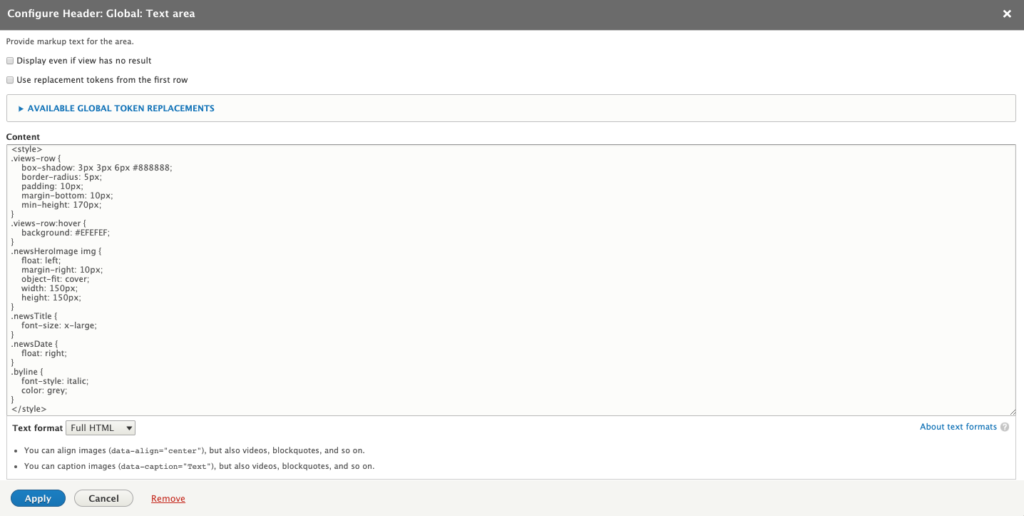
Configure the “Header” Text Area:
Make sure to change the “Text Format” to Full HTML.

CSS Code:
<style>
.views-row {
box-shadow: 3px 3px 6px #888888;
border-radius: 5px;
padding: 10px;
margin-bottom: 10px;
min-height: 170px;
}
.views-row:hover {
background: #EFEFEF;
}
.newsHeroImage img {
float: left;
margin-right: 10px;
object-fit: cover;
width: 150px;
height: 150px;
}
.newsTitle {
font-size: x-large;
}
.newsDate {
float: right;
}
.byline {
font-style: italic;
color: grey;
}
.js-pager__items {
list-style-type:none;
}
ul.js-pager__items {
text-align: center;
}
.js-pager__items li {
display:inline-block;
}
.js-pager__items a {
font-size: 1.5em;
}
</style>
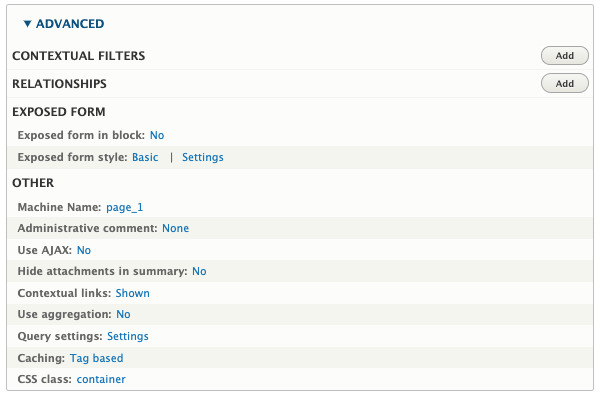
ADVANCED:
OTHER:
CSS class: Add “container”.


Click the SAVE button to save your changes, you are done!